close
先前發了一篇使用Google Analytics來分析Blog (含Pixnet的設定)的文章,我也設定好了自己的Google Analytics帳號,可是....一直都沒有成功阿 ,Google Analytics(以下簡稱GA)回應說資料已在收集中,可是收集了兩天還是沒有結果。揪境~~~是哪裡出了問題呢?我也很想知道。所以開始在網路上搜尋資料,以下,是整個
,Google Analytics(以下簡稱GA)回應說資料已在收集中,可是收集了兩天還是沒有結果。揪境~~~是哪裡出了問題呢?我也很想知道。所以開始在網路上搜尋資料,以下,是整個血淚交錯收集資料的心路歷程。
我先檢查了我是否放了錯誤的程式碼,因為我在GA那增增減減做了些測試,所以有可能GA的程式碼我搞混了,比對一下放在Pixnet上的程式碼和GA所產生的程式碼是否相同。(註: 我這時候還沒發現Pixnet也會產生一組GA帳號)

很好,看起來是對的。
好吧,上網看看有沒有什麼頭緒,先到PTT的Blog版上面看看有沒有人遇到相同的問題吧。ㄟ....沒人回應有什麼問題,看來大家都成功的樣子 (那a阿ㄋㄟ),不過倒是讓我發現了一個訊息 - Pixnet本身也有使用GA程式來紀錄流量(註: roodo也有使用GA來分析)
(那a阿ㄋㄟ),不過倒是讓我發現了一個訊息 - Pixnet本身也有使用GA程式來紀錄流量(註: roodo也有使用GA來分析)
看到了這消息,我馬上打開瀏覽器,進到菜鳥首頁看看原始碼,果然有,在網頁的下方找到了GA的程式碼....嗯....

這個是Pixnet所產生的GA分析程式,uacct碼和我自行建立的,兩者不同。
GA的說明文件上並沒有提到,當同時使用兩組分析程式時該怎麼並存。不過,Pixnet產生的GA程式碼和自訂的GA程式碼會相衝突嗎?這個問題可能要先釐清。在漫長地等待了兩個無情的夜晚後,我終於知道了結果,結果是....會衝突(害我默默的說了聲....幹),因為資料一直都還在等待中阿,淚....
好吧,看來我只好默默的接受他們兩個衝突的事實了,而根據我這菜鳥的判斷,問題應該是出在兩個使用者ID的重複載入(因為也只有兩行程式碼阿,就這個看起來最可疑吧 囧>)。
稍微動了動我荒廢已久的腦子,想想,如果他們兩個對幹了起來相衝突,該有什麼解法?
那麼第一條路呢?我回到GA的設定處,看了看它給我的程式碼....翻了翻文件,幹,也沒找到可以置換uacct碼的地方,看來只有朝第三點下手了。
「有這需求的人,應該很多吧!?」我心想,於是便打開了Google大神之門,開始找尋答案....
很幸運的,第一次使用的關鍵字就有了不錯的結果(好手氣!?),找到了這篇文章

哈,完全就是我要的嘛,趕緊打開來看。
該作者寫了,他有段時間也是跟GA奮戰了很久,後來他上google group上去看,果然發現了解法,Analytics Help在google group上的討論可以看這裡。解法很簡單,就是在 _uacct = "UA-XXXXX-1"; 下加上 _uff = false; 即可。不過group後面也有人提出,如果使用了false這選項,那麼最好增加對 urchinTracker(); 的判斷。修改完的程式碼如下:
// if you have two or more ga accounts
_uacct = "UA-XXXXX-1";
_uff = false; // Reset for second account
if (typeof(urchinTracker) == "function") urchinTracker();
不過後來也有人說了,將 _uff 的值設成 0 即可,這樣可以免去對 urchinTracker() 的判斷。兩者皆可,選一個吧,我選擇的是後者。
原本以為到這邊為止,就功德圓滿,但....我錯了。我又花了一個晚上,癡癡的等待資料的出現....可是....它還是沒來阿。囧>
怎麼會醬?我哪裡錯了?老天為何要如此折麼我....你為什麼要代替你爹?(突然覺得接這句話好順阿 Orz)。我又仔細的把我的過程想了一遍,想想看我有哪裡和人家不一樣....有了!!我拿掉了一行....

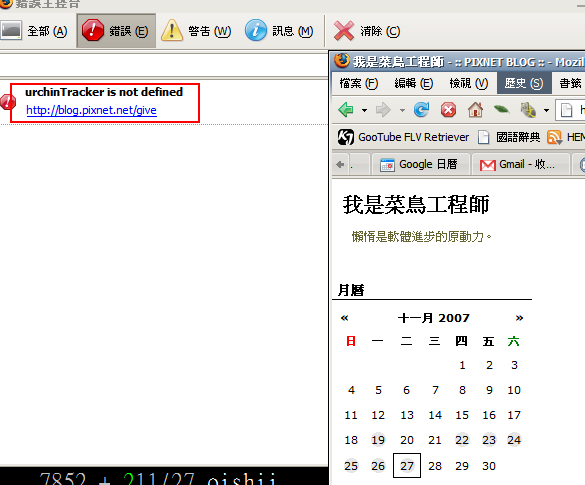
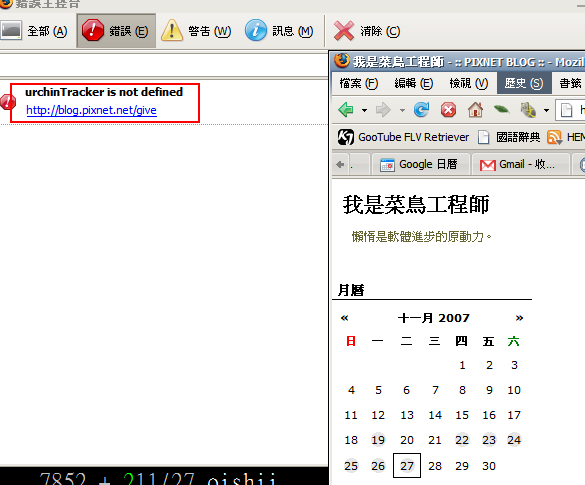
趕緊打開Firefox的偵錯模式來看看,是不是因此產生錯誤,果然....

趕緊把這一行加了上去,然後繼續看我的漫畫等待著....沒多久,資料就跑出來啦,哈~~成功!

補上最後正確的程式碼:(怕直接貼上程式碼會造成錯誤,所以用圖片代替。以下程式碼Pixnet和roodo適用)

後記
為什麼我當時會拿掉urchin.js的載入那一行呢?我依稀記得....HTML的parse,是對整個頁面parse完之後才開始做分析與動作,既然,pixnet寫了那一行,我i該想可以省略掉這個過程吧....不過事實上看起來,我錯了....。果然,還是很菜阿....囧>
 ,Google Analytics(以下簡稱GA)回應說資料已在收集中,可是收集了兩天還是沒有結果。揪境~~~是哪裡出了問題呢?我也很想知道。所以開始在網路上搜尋資料,以下,是整個
,Google Analytics(以下簡稱GA)回應說資料已在收集中,可是收集了兩天還是沒有結果。揪境~~~是哪裡出了問題呢?我也很想知道。所以開始在網路上搜尋資料,以下,是整個我先檢查了我是否放了錯誤的程式碼,因為我在GA那增增減減做了些測試,所以有可能GA的程式碼我搞混了,比對一下放在Pixnet上的程式碼和GA所產生的程式碼是否相同。(註: 我這時候還沒發現Pixnet也會產生一組GA帳號)

很好,看起來是對的。
好吧,上網看看有沒有什麼頭緒,先到PTT的Blog版上面看看有沒有人遇到相同的問題吧。ㄟ....沒人回應有什麼問題,看來大家都成功的樣子
 (那a阿ㄋㄟ),不過倒是讓我發現了一個訊息 - Pixnet本身也有使用GA程式來紀錄流量(註: roodo也有使用GA來分析)
(那a阿ㄋㄟ),不過倒是讓我發現了一個訊息 - Pixnet本身也有使用GA程式來紀錄流量(註: roodo也有使用GA來分析)看到了這消息,我馬上打開瀏覽器,進到菜鳥首頁看看原始碼,果然有,在網頁的下方找到了GA的程式碼....嗯....

這個是Pixnet所產生的GA分析程式,uacct碼和我自行建立的,兩者不同。
GA的說明文件上並沒有提到,當同時使用兩組分析程式時該怎麼並存。不過,Pixnet產生的GA程式碼和自訂的GA程式碼會相衝突嗎?這個問題可能要先釐清。在漫長地等待了兩個無情的夜晚後,我終於知道了結果,結果是....會衝突(害我默默的說了聲....幹),因為資料一直都還在等待中阿,淚....

好吧,看來我只好默默的接受他們兩個衝突的事實了,而根據我這菜鳥的判斷,問題應該是出在兩個使用者ID的重複載入(因為也只有兩行程式碼阿,就這個看起來最可疑吧 囧>)。
稍微動了動我荒廢已久的腦子,想想,如果他們兩個
- 想辦法使用Pixnet預設的ID來替換掉我自行設定的ID
- 拿掉Pixnet預設的ID而用我自行設定的ID來取代
- 想辦法讓兩個ID共同運作
那麼第一條路呢?我回到GA的設定處,看了看它給我的程式碼....翻了翻文件,
「有這需求的人,應該很多吧!?」我心想,於是便打開了Google大神之門,開始找尋答案....
很幸運的,第一次使用的關鍵字就有了不錯的結果(好手氣!?),找到了這篇文章

哈,完全就是我要的嘛,趕緊打開來看。
該作者寫了,他有段時間也是跟GA奮戰了很久,後來他上google group上去看,果然發現了解法,Analytics Help在google group上的討論可以看這裡。解法很簡單,就是在 _uacct = "UA-XXXXX-1"; 下加上 _uff = false; 即可。不過group後面也有人提出,如果使用了false這選項,那麼最好增加對 urchinTracker(); 的判斷。修改完的程式碼如下:
// if you have two or more ga accounts
_uacct = "UA-XXXXX-1";
_uff = false; // Reset for second account
if (typeof(urchinTracker) == "function") urchinTracker();
不過後來也有人說了,將 _uff 的值設成 0 即可,這樣可以免去對 urchinTracker() 的判斷。兩者皆可,選一個吧,我選擇的是後者。
原本以為到這邊為止,就功德圓滿,但....我錯了。我又花了一個晚上,癡癡的等待資料的出現....可是....它還是沒來阿。囧>
怎麼會醬?我哪裡錯了?老天為何要如此折麼我....你為什麼要代替你爹?(突然覺得接這句話好順阿 Orz)。我又仔細的把我的過程想了一遍,想想看我有哪裡和人家不一樣....有了!!我拿掉了一行....

趕緊打開Firefox的偵錯模式來看看,是不是因此產生錯誤,果然....

趕緊把這一行加了上去,然後繼續看我的漫畫等待著....沒多久,資料就跑出來啦,哈~~成功!

補上最後正確的程式碼:(怕直接貼上程式碼會造成錯誤,所以用圖片代替。以下程式碼Pixnet和roodo適用)

後記
為什麼我當時會拿掉urchin.js的載入那一行呢?我依稀記得....HTML的parse,是對整個頁面parse完之後才開始做分析與動作,既然,pixnet寫了那一行,我i該想可以省略掉這個過程吧....不過事實上看起來,我錯了....。果然,還是很菜阿....囧>
全站熱搜


 留言列表
留言列表
